Recreating Voxel.JS' Logo with Material Design Principles

Good Day!
This time we're recreating another logo for an Open Source Project called Voxel.JS. We're using the Material Design Principle.
Read more in Voxel JS
Website Link: VoxelJS.com
Github Link: Voxel - Voxel JS Github
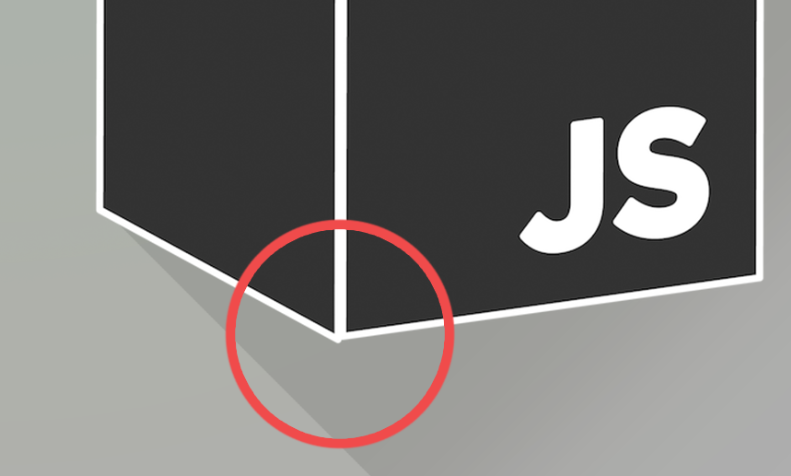
Why am I recreating their Logo? Just look at these close-ups of their logo:

It seems that the borders were added per cube's side individually.

So, that's why I'm recreating it. I also think that Material Design will really look good on most logos and it will be great if they have an alternative logo based on it. A good use-case for this is when customizing icon sets for docks or launchers.
Here's How It's Made:
Start by creating a base shape for the logo. I will use a circle for this one:

I pasted the Original Voxel.js logo in black here to use as my reference for recreating it:

Original Logo from Voxel JS
The first thing I did was use the Polygonal Lasso Tool to capture the shape on one side of their logo (their logo is a 3d cube showing 3 sides):

Then I filled it out with a random color first, on this sample I used black:

Afterwards, I filled out the rest of the cube's faces (top and left sides):

Now, we have our Logo's base:

We then add highlights and drop shadows:

Then the angled shadow for the whole shape:

Lastly, we add the "JS" letters, I decided to made them in 8-bit using a font named "System":

Here's the original Logo Set from their website:

From Voxel JS
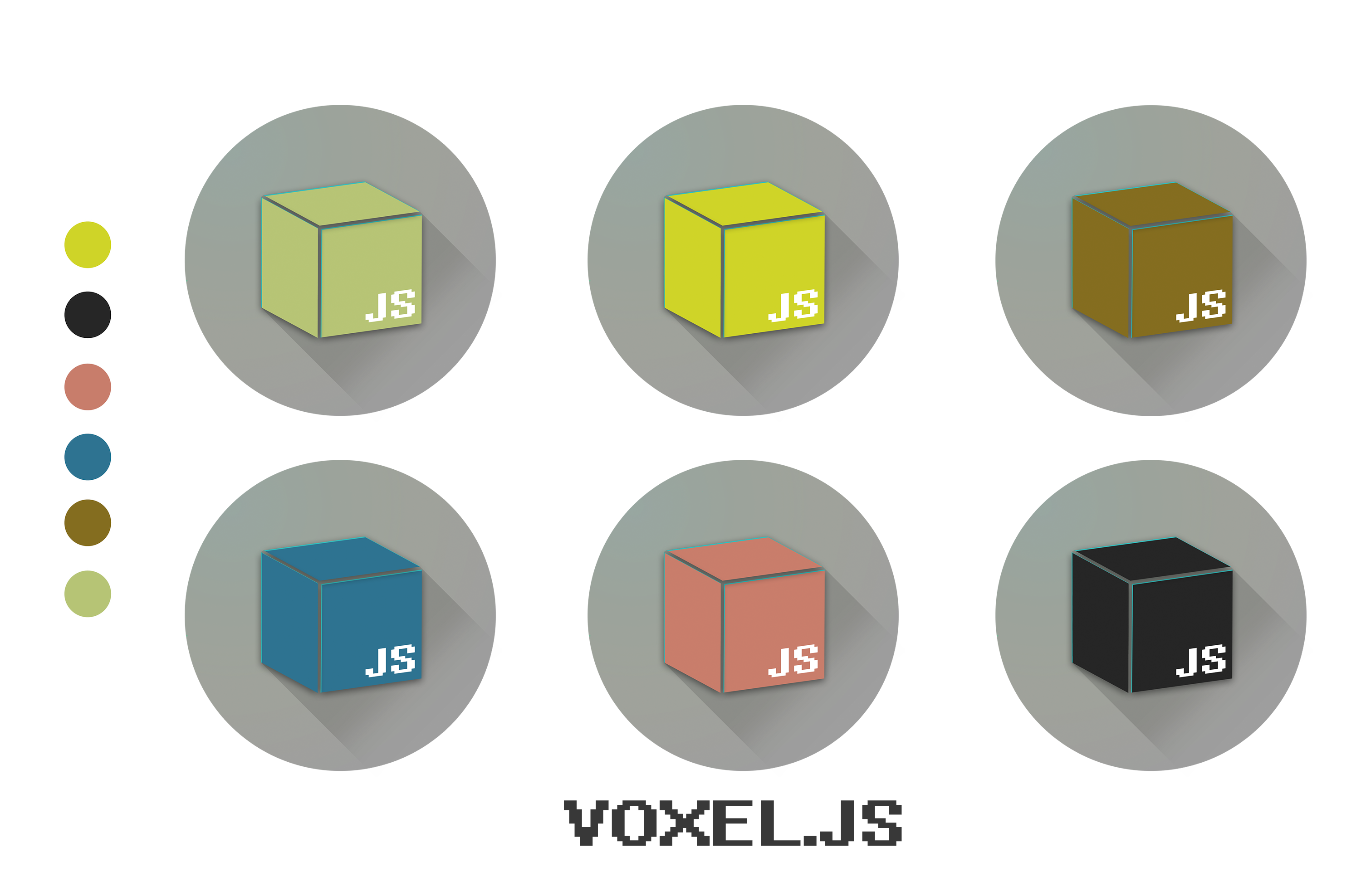
Here's the whole set changed to Logos based on material design:

I used their original colors and applied them to the Materialized Logo, here's a gif:

Here are the New Logos by color in full size .png files:







Open Source Contribution posted via Utopian.io
